In 2023, Blogger finally announced the next generation
and faster image-loading mechanism for publishers and viewers on the Blogspot
domain. The features were very not expected from Google and its parent company
Alphabet but surprisingly they have made another step to enhance its blogger
program. Let’s look into the newly introduced features and how these would
benefit you and save your internet bandwidth.
What are Lazy Load Images?
Right now there is no official announcement from the Blogger
community or developers. However, the lazy loading images option has started to
appear in the settings menu. This feature loads the images individually as the
reader scrolls down the page or a post.
In the past, Blogger websites were used to load all the page
contents and images on a single load but now this thing has changed. The web
page will load only those plugins or blog pictures that are visible on the
mobile or desktop screens. Plus point is that it will definitely speed up the
server response, user experience and webpage scrolling.
What is WebP Image Serving?
Another great feature is the “WebP” feature. In reality, WebP
is Google’s very own image file format based on the raster graphics announced
way back in 2010 as an open-source image file platform. This was an image technology
to replace the PNG, JPEG and GIF to support lossy/ lossless compressions.
WebP image serving is all about serving post images using WebP. It is based on the infra frame predictive encoding algorithm using a lightweight library libwebp.
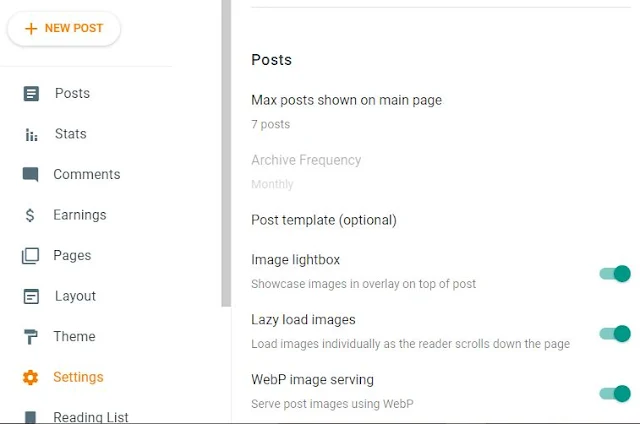
How to turn on the Lazy Load Images & WebP
Image Serving on Blogger?
Go to the Blogger dashboard, click on the settings gear and scroll for the settings of the post. Inside the posts setting, you will see both options just below the image lightbox. We have also attached the screenshot for the sake of your guidance. Enjoy!